The Development of Single Page Web Applications in 2022

The app development is unique in its own way marketing the brands online to reach a larger audience. This app development could be for websites or mobile phones depending on your business demand. We have seen the demand for such apps rising incredibly high as people are more into mobile phones. It has bought the users and brands on the same platform. It has even increased engagement boosting conversions and multiplying the ROI. According to recent research, single page web applications are gaining more limelight than mobile apps.
All the apps these days use next-age technologies to streamline a company’s goal and requirement. These have helped businesses automate their operations, completing the task way before than the actual time. Moreover, all the app development companies are inclining more towards applications that are easier to build, handle and implement, bringing brands and customers together on a single platform. These even have all the information about the company, products and services. But here the content needs to be engaging enough to draw the right traffic towards the website and increase conversions. However, businesses have to go through a tough decision making process when it comes to choosing between a single or multiple page website apps. To understand this we need to look into what they actually mean or how they differentiate from each other.
What is a single web page app?
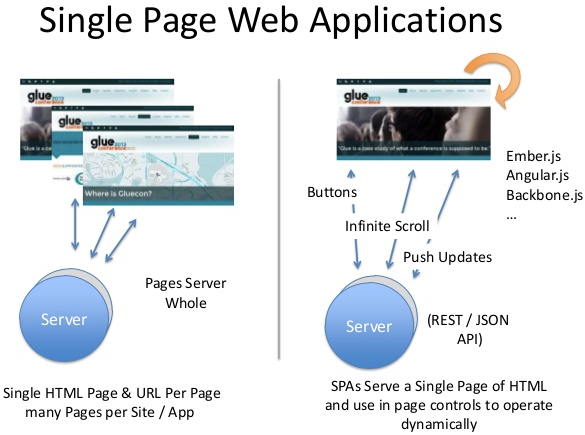
As the name suggests, it is a web application displayed to users via a single HTML page. Many even call it SPA. It is comparatively more responsive. They can replicate desktop or native apps quickly and efficiently. It is one of the reasons why it is often referred to as SPI. Many describe it as a website that engages with users by rewriting existing web pages but with new information from web servers instead of using default methods of web browsers to load new pages. If you want an interactive and new experience, a single web page app will do the needful. We have various examples of such apps doing great in the modern world including Netflix, Google, Pinterest, Airbnb, etc. All of these offer a scalable and flexible experience to customers worldwide.
All the information or data here remains the same where companies require updating just a few things one at a time. It works seamlessly well, sending what the company needs with a single click that the browser renders the information. It is a unique way of rendering information when compared to the traditional methods where the old page loading needed to be re-rendered for the complete page with each click and send the action or data to the browser. All this leads to a faster loading time, less information and cost-efficient process. Here it wouldn’t be incorrect to say the apps here behave more like desktop apps.
Depending on the business and customers’ demands, many of its functions or layouts may stay the same no matter where the user goes. It includes the logos, headers, navigation toolbar, etc. Moreover, a few things like filters and banners remain constant in a specific section only. Whereas many of the templates and layouts are repeated.
If we talk about the multi-page web apps we describe them as the complete opposite of the first ones. They consist of several pages. Developers need to refresh whenever the data is updated or changes. In some situations, the information is even transferred to the server, leading to the making of new pages presented in the browser.
Advantages of Single Page Apps
As we know every tool, software or technology with comes with its fair share of advantages and disadvantages, the single app development page for websites have its pros and cons too. Now, let’s look at some of its benefits.
-
Single time file load
After the first page load, the server does not send more HTML, JS or CSS. Users can download it in the beginning only. It then sends a shell page where the developer renders the user interface through the browser. When the user clicks it, the single page web app sends back the data and markup requests. The server then sends the raw information needed back where the browser renders it and updates the user interface by interchanging a few aspects instead of refreshing the full page. This is one of the reasons why the fast interchangeability techniques have won millions’ attention, making SPA useful on pages for high navigation and re-using templates.
-
No Queries
One of the monotonous parts about page loading has to be the never ending queries that make the process lengthy and time-consuming due to which many users often stop using the web apps. However, the SPA offers a no extra query to server feature where the server doesn’t require spending time and effort on completing the drawings. Thus, decreasing the impact of servers which leads to cost-efficiency as it uses fewer servers for the same number of customers visiting the site.
-
Increased User Satisfaction
Every business is working in the best interest of people. It tries to fulfill its demands by offering safe and faster functionalities. Here they aim to increase user satisfaction by providing unique experiences. The SPA uses new functions as modular services where developers can easily update them with a unique structure. It becomes much easier to expedient how businesses present and use information. These frameworks allow one to make changes in the services offered for an engaging, animated and unique experience. Moreover, it promises more advantages with user satisfaction. Many of the single page web apps are built in JavaScript. The best part of the development process leads to a single programming language. They can use it for back-end services built in various languages.
-
Faster and Seamless Front-end Development
We are always looking for faster and more responsive web apps that guarantee enhanced performance and a much quicker front-end. Thanks to the decoupled SPA architecture that has improved how we function with such apps. It becomes essential to remember the back-end functionalities do not change much. However, the register, purchase, order tracking and other few features may change their look for a neater presentation every time. But the data and logic stay the same. The decoupled structure enables app development agencies to build, launch and experiment front-end development with back-end technologies. They try to create an experience that connects the users with the content, information and high functionality via new services. But this can only be done by using APIs. Lastly, they follow a standard set of rules for its architecture, exchange and reassembling of data.
Conclusion
The single page web applications are unique in their own way. They have come a long way from traditional web page development. They even differ from the multi-page web apps with the unique features and advantages that make them stand out from the crowd. Here web app creation depends on business requirements and user demands. Further, they offer enhanced experiences that increase user satisfaction, making them brand loyal. Since digitalization is on the rise, companies must focus on building online platforms. It will improve the brand and customer relationship leading to higher profits in a short time. This is one of the greatest reasons why some big brands or companies are using it to attract more and more customers in the modern world.




